Bootstrap Grid Tutorial
Intro
Bootstrap incorporates a highly effective mobile-first flexbox grid technique for setting up formats of all scales and appearances . It's built upon a 12 column structure and comes with a number of tiers, one for each media query selection. You can easily apply it using Sass mixins or of the predefined classes.
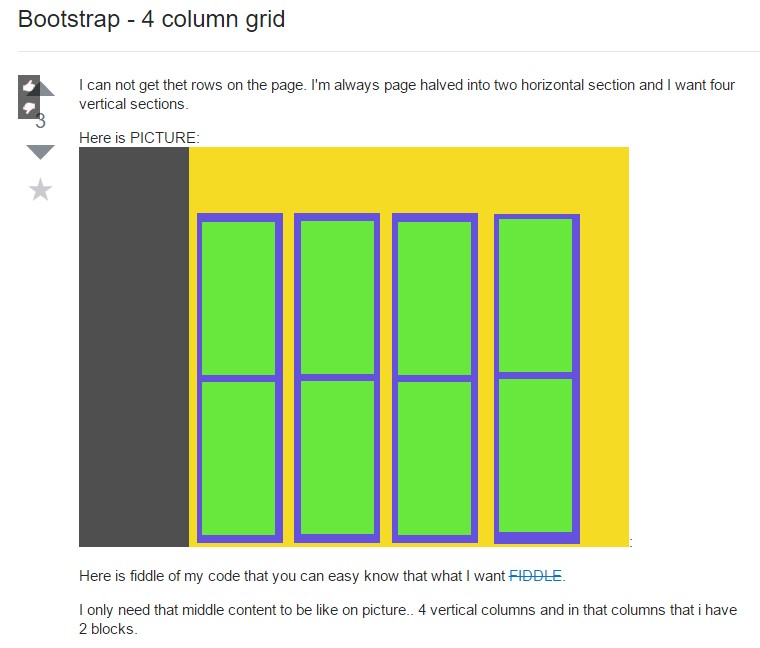
The most fundamental part of the Bootstrap framework allowing us to establish responsive web pages interactively transforming in order to regularly install the size of the display they become displayed on yet looking wonderfully is the so called grid solution. The things it generally does is delivering us the opportunity of building complex designs putting together row and also a special quantity of column features maintained within it. Think that the visible size of the display screen is separated in twelve same elements vertically.
The way to make use of the Bootstrap grid:
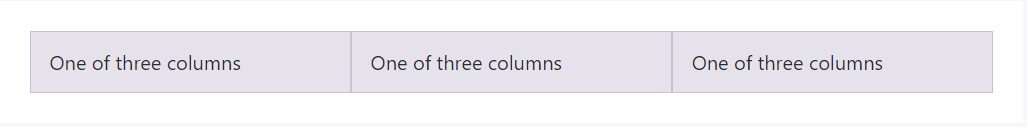
Bootstrap Grid Table utilizes a variety of rows, columns, and containers to layout and straighten material. It's developed through flexbox and is totally responsive. Below is an illustration and an in-depth explore just how the grid comes together.
The above illustration generates three equal-width columns on small-sized, standard, large, and also extra sizable devices applying our predefined grid classes. All those columns are focused in the page together with the parent
.containerHere is actually a way it works:
- Containers deliver a way to centralize your web site's contents. Make use of
.container.container-fluid- Rows are horizontal bunches of columns which make certain your columns are certainly lined up appropriately. We use the negative margin method with regards to
.row- Content should be inserted in columns, and simply just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without a specified width is going to by default design using equivalent widths. For example, four instances of
.col-sm- Column classes identify the number of columns you need to work with out of the possible 12 per row. { In such manner, in the case that you need three equal-width columns, you can surely apply
.col-sm-4- Column
widths- Columns have horizontal
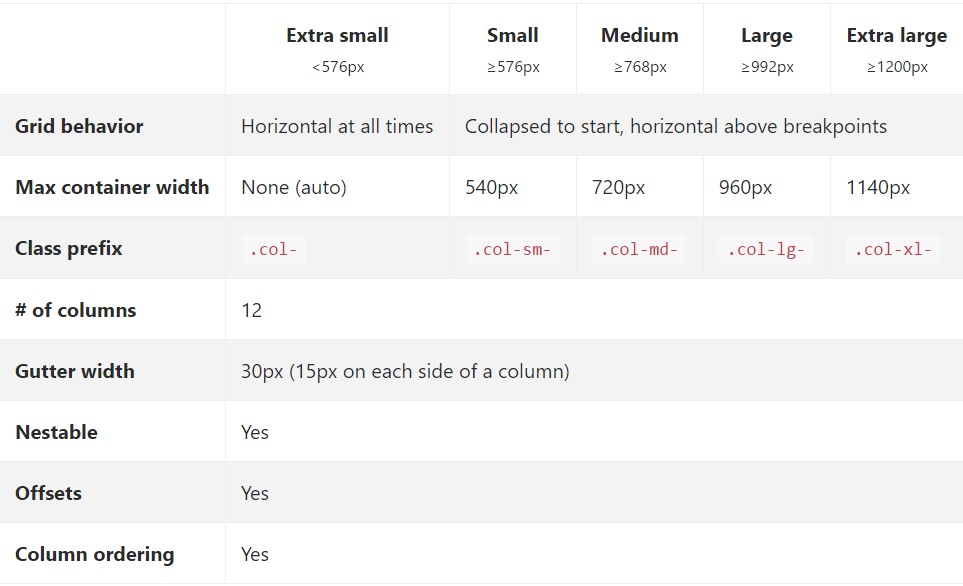
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), little, medium, big, and extra big.
- Grid tiers are based upon minimal widths, meaning they concern that tier plus all those above it (e.g.,
.col-sm-4- You are able to utilize predefined grid classes as well as Sass mixins for additional semantic markup.
Take note of the limitations and errors around flexbox, such as the failure to utilize certain HTML components as flex containers.
Looks good? Excellent, let's proceed to observing everything during an instance. ( useful content)
Bootstrap Grid HTML solutions
Typically the column classes are actually something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes to the Bootstrap Grid Panel scales-- all the realizable widths of the viewport (or the visual space on the display screen) have been actually separated to five varieties as follows:
Extra small-- sizes under 544px or 34em ( that appears to be the default measuring unit around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever bigger than it
.col-xl-*While Bootstrap employs
emrempxFind out ways in which aspects of the Bootstrap grid system do a job all around a number of gadgets along with a useful table.

The brand-new and different from Bootstrap 3 here is one special width range-- 34em-- 48em being specified to the
xsEach of the elements styled having a specific viewport width and columns maintain its size in width with regard to this viewport plus all above it. When the width of the screen gets under the determined viewport size the features stack over each other filling the entire width of the view .
You are able to additionally assign an offset to an element by means of a specified quantity of columns in a certain display size and on top of this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of details to take into consideration anytime designing the markup-- the grids featuring rows and columns need to be set in a
.container.container.container-fluidDirect offspring of the containers are the
.rowAuto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Incorporate any range of unit-less classes for every breakpoint you require and each column will definitely be the equal width.
Equal width
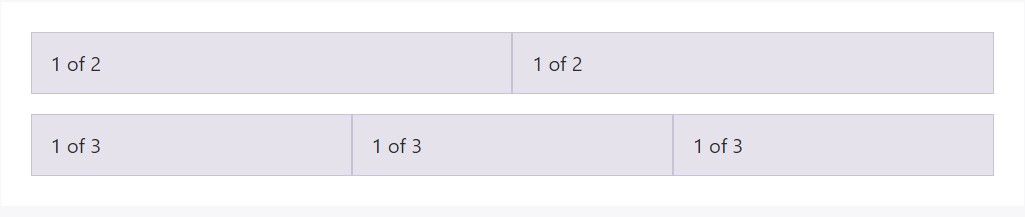
For instance, below are two grid formats that placed on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
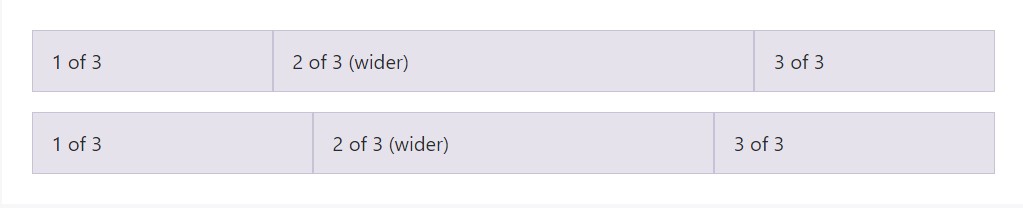
Auto-layout for the flexbox grid columns likewise shows you can establish the width of one column and the others will promptly resize all around it. You may possibly work with predefined grid classes ( while demonstrated here), grid mixins, as well as inline widths. Take note that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
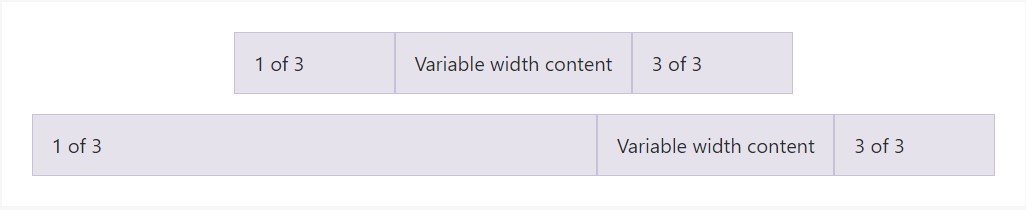
</div>Variable size material
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
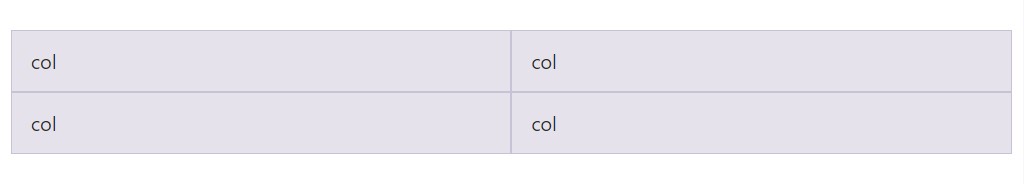
</div>Identical width multi-row
Make equal-width columns that go across multiple rows through fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes to get building complex responsive layouts. Customise the proportions of your columns upon extra small, small, medium, large, as well as extra large devices however you please.
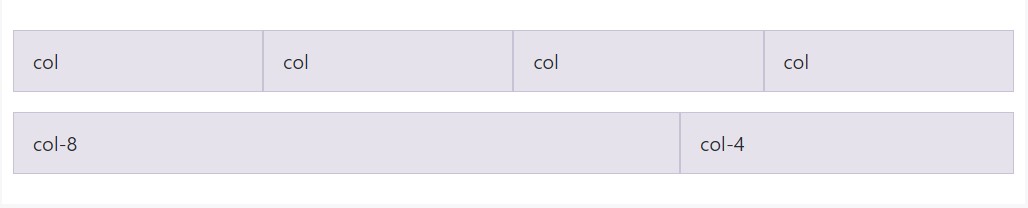
All breakpoints
When it comes to grids which are the same from the tiniest of devices to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
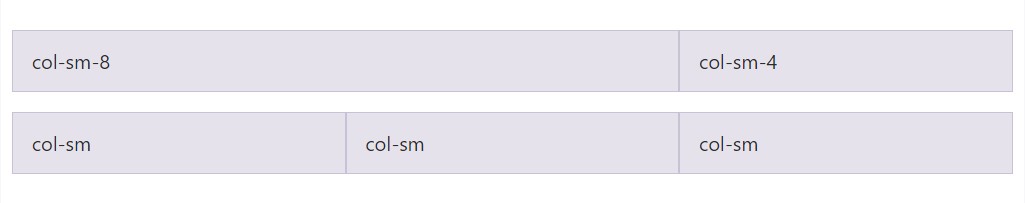
</div>Loaded to horizontal
Making use of a singular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
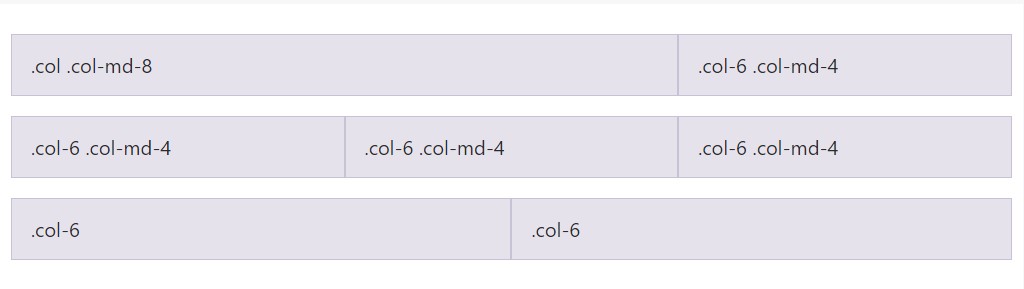
</div>Mix up and match
Do not want to have your columns to only pile in some grid tiers? Take a mixture of various classes for each tier as desired. See the sample listed below for a better strategy of the way it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Employ flexbox placement utilities to vertically and horizontally line up columns. ( click here)
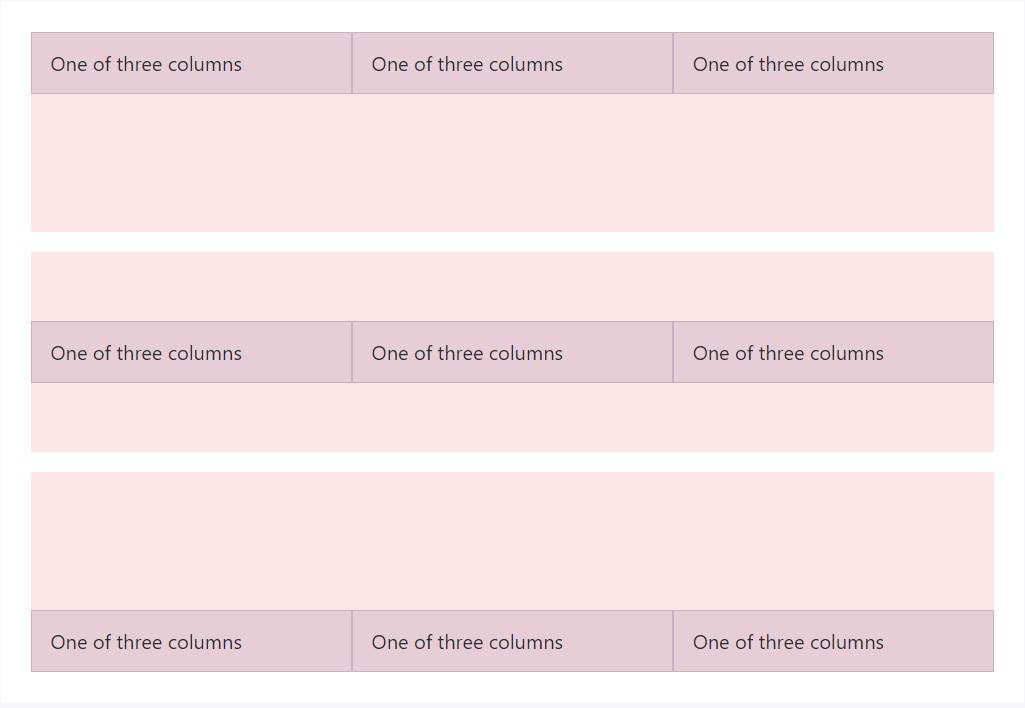
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
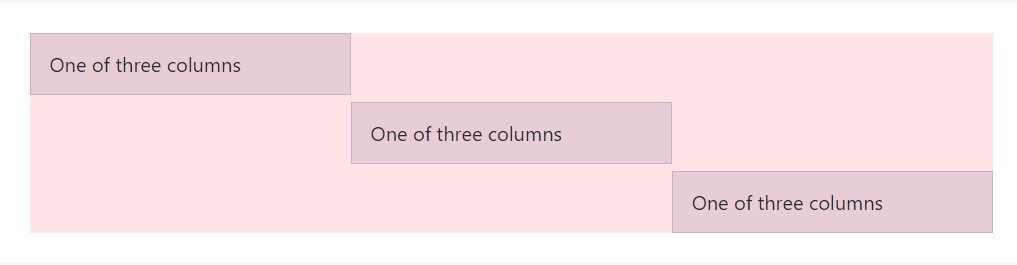
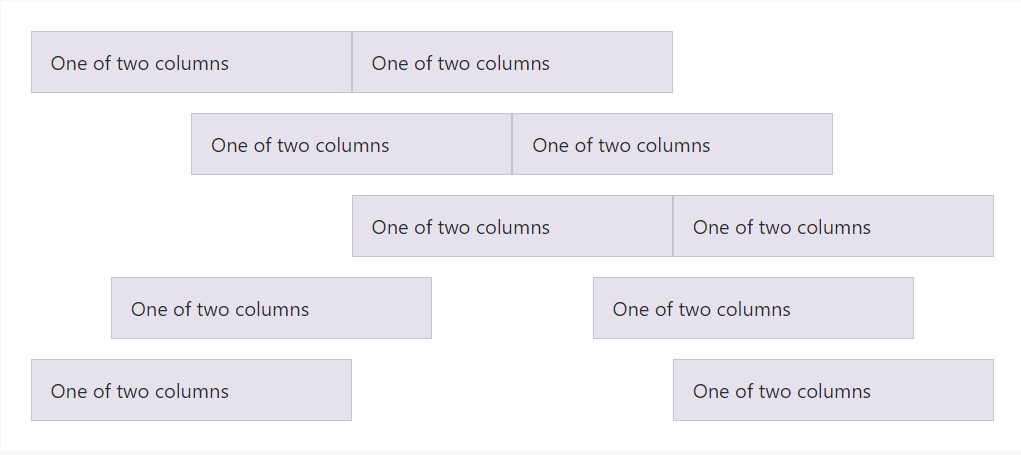
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
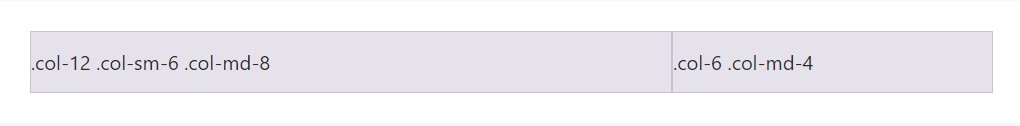
</div>No spacing
The gutters amongst columns in our predefined grid classes can be extracted with
.no-guttersmargin.rowpaddingHere is simply the origin code for producing these varieties. Bear in mind that column overrides are scoped to just the very first children columns and are actually focused by means of attribute selector. Although this generates a further specific selector, column padding can easily still be more modified with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it looks like. Note you can surely continue to utilize this along with all of the various other predefined grid classes ( featuring column sizes, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
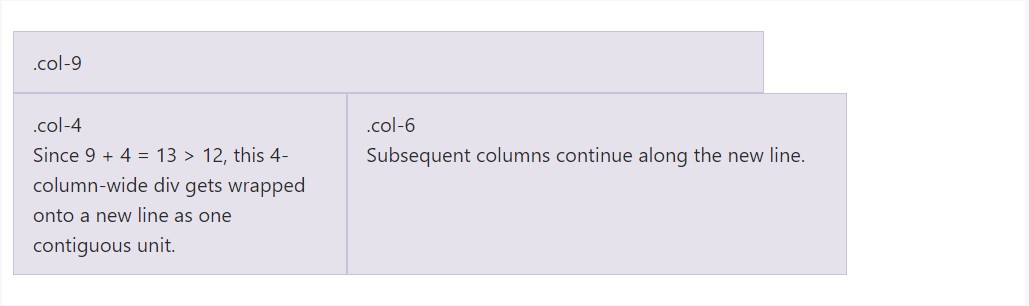
</div>Column wrap
On the occasion that greater than 12 columns are positioned within a single row, each set of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
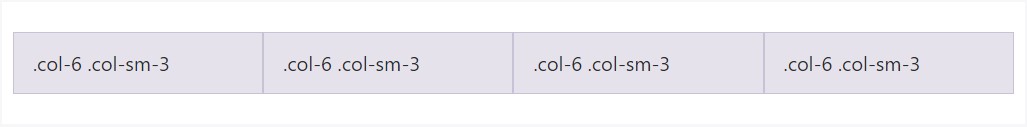
</div>Reseting of the columns
Having the fistful of grid tiers available, you're bound to encounter issues where, at certain breakpoints, your columns really don't clear pretty appropriate being one is taller in comparison to the various other. To fix that, apply a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
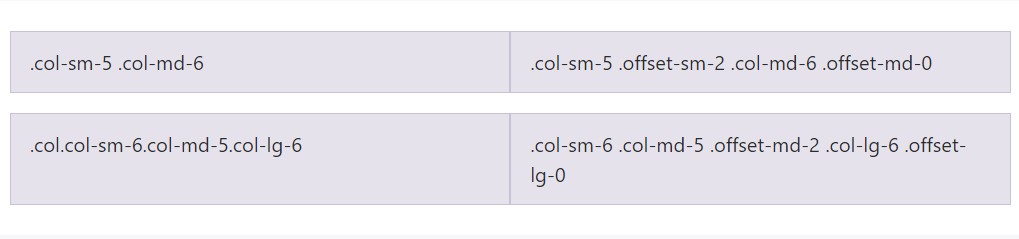
</div>Aside from column cleaning at responsive breakpoints, you may will want to reset offsets, pushes, and pulls. Check out this in action in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
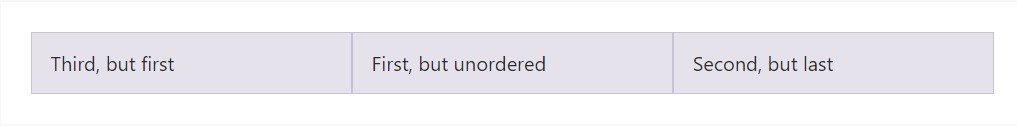
</div>Re-ordering
Flex purchase
Employ flexbox utilities for handling the visional structure of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
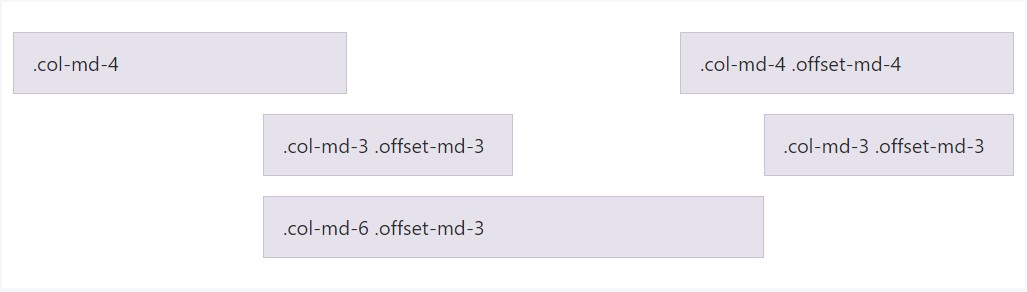
</div>Offsetting columns
Push columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
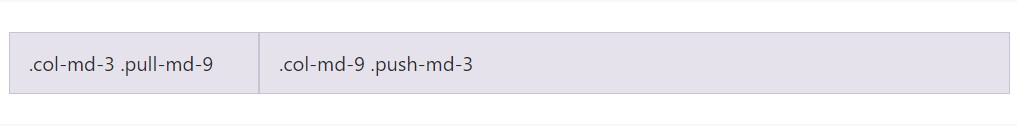
</div>Pushing and pulling
Effectively improve the setup of our embedded grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
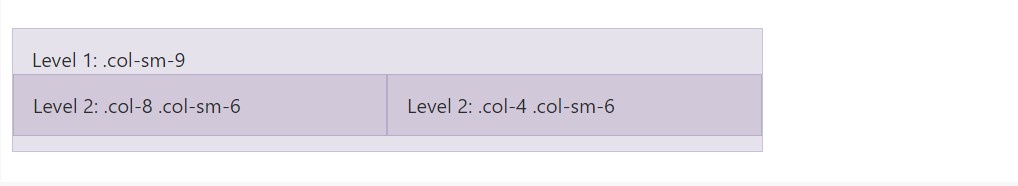
</div>Material placement
To roost your web content along with the default grid, provide a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's origin Sass information
Whenever working with Bootstrap's origin Sass data, you have the option of utilizing Sass variables and mixins to develop custom made, semantic, and responsive web page designs. Our predefined grid classes employ these exact same variables and mixins to present a whole set of ready-to-use classes for fast responsive layouts .
Capabilities
Variables and maps determine the variety of columns, the gutter size, as well as the media query point. We work with these to develop the predefined grid classes reported above, as well as for the custom-made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed in conjunction with the grid variables to produce semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example operation
You can easily reshape the variables to your personal custom-made values, or else simply work with the mixins having their default values. Here is literally an illustration of applying the default settings to generate a two-column design having a divide in between.
View it in action in this provided instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Using our embedded grid Sass variables and maps , it is certainly feasible to completely customise the predefined grid classes. Alter the quantity of tiers, the media query dimensions, and also the container sizes-- after that recompile.
Columns and gutters
The quantity of grid columns and their horizontal padding (aka, gutters) may possibly be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Going further the columns themselves, you can in addition modify the quantity of grid tiers. Supposing that you wanted just three grid tiers, you would certainly improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever developing any type of changes to the Sass variables or maps , you'll ought to save your improvements and recompile. Accomplishing this are going to out a new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will also be up-dated to employ the custom-made breakpoints.
Final thoughts
These are in fact the undeveloped column grids in the framework. Employing particular classes we can easily tell the special elements to span a established quantity of columns according to the real width in pixels of the visible space where the web page gets displayed. And due to the fact that there are certainly a numerous classes specifying the column width of the components rather than looking at every one it is really more useful to try to find out specifically how they really get created-- it is undoubtedly very convenient to remember knowning simply a handful of things in mind.
Look at a few on-line video tutorials relating to Bootstrap grid
Connected topics:
Bootstrap grid authoritative documentation

W3schools:Bootstrap grid short training

Bootstrap Grid column