Bootstrap Layout Template
Introduction
In the past number of years the mobile devices transformed into such critical component of our daily lives that most of us simply cannot actually imagine just how we had the ability to get around without them and this is being stated not simply just for getting in touch with some people by speaking just as if you remember was certainly the primary mission of the mobile phone however in fact getting in touch with the entire world by featuring it straight in your arms. That is certainly the reason that it likewise came to be incredibly necessary for the most usual habitants of the Online world-- the website page have to reveal as excellent on the small mobile screens as on the ordinary desktops that in the meantime got even larger helping make the dimension difference even greater. It is presumed someplace at the start of all this the responsive systems come down to appear providing a handy solution and a variety of smart tools for getting webpages act regardless the device checking out them.
However what's very likely most important and bears in the roots of so called responsive web site design is the treatment itself-- it is really completely different from the one we used to have for the corrected width pages from the very last years which consequently is a lot just like the one in the world of print. In print we do have a canvass-- we specified it up once initially of the project to transform it up possibly a couple of times since the work proceeds but near the bottom line we finish up utilizing a media of size A and artwork having size B positioned on it at the defined X, Y coordinates and that is really it-- once the project is completed and the sizes have been corrected all of it ends.
In responsive web site design however there is simply no such thing as canvas size-- the possible viewport dimensions are as pretty much unlimited so putting up a fixed value for an offset or a size can be wonderful on one screen however quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its own newest fourth edition provide is some clever ways the web site pages are being actually created so they automatically resize and reorder their specific components adjusting to the space the viewing display screen provides and not flowing far from its own width-- in this manner the website visitor gets to scroll only up/down and gets the web content in a practical scale for reading free from needing to pinch focus in or out to view this part or another. Why don't we see exactly how this generally works out. ( find out more)
Tips on how to utilize the Bootstrap Layout Template:
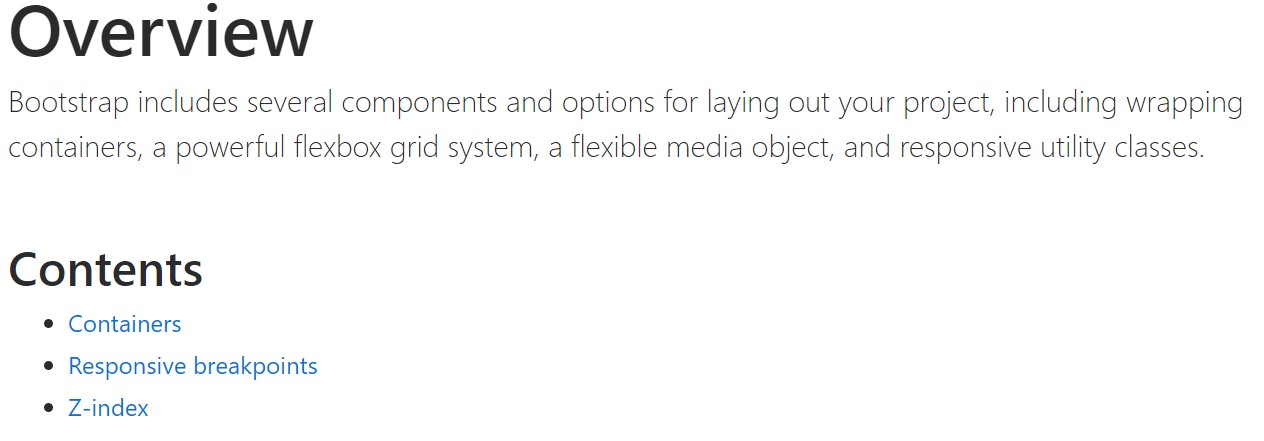
Bootstrap involves a number of elements and features for arranging your project, featuring wrapping containers, a highly effective flexbox grid system, a flexible media object, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to take care of the page's content. Assuming that you are simply simply just setting up this the abbreviation makes it more convenient to remember due to the fact that you are going to most likely sometimes be curious at first what component contains what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework uses intended for making the pages responsive. Each responsive website page includes containers keeping basically a single row with the required amount of columns inside it-- all of them together creating a special material block on page-- just like an article's heading or body , listing of material's functions and so on.
Let's have a look at a single content block-- like some components of what ever being listed out on a webpage. First we require wrapping the whole thing into a
.container.container-fluidNext inside of our
.container.rowThese are utilized for taking care of the alignment of the content components we put within. Considering that the most recent alpha 6 edition of the Bootstrap 4 system applies a styling method named flexbox with the row element now all variety of alignments ordination, grouping and sizing of the web content may be achieved with simply putting in a practical class however this is a whole new story-- for right now do understand this is actually the element it is actually performed with.
At last-- inside the row we should place a number of
.col-Simple layouts
Containers are definitely probably the most standard layout element located in Bootstrap and are demanded when utilizing default grid system. Choose from a responsive, fixed-width container ( indicating its
max-width100%While containers can possibly be embedded, many Bootstrap Layouts configurations do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Check out several responsive breakpoints
Due to the fact that Bootstrap is established to be actually mobile first, we employ a variety of media queries to make sensible breakpoints for interfaces and layouts . These types of breakpoints are mostly built on minimum viewport sizes and enable us to size up components like the viewport changes .
Bootstrap generally employs the following media query ranges-- or breakpoints-- inside Sass files for design, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we write source CSS within Sass, all of the Bootstrap media queries are certainly provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries that go in the various other way (the provided screen dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are additionally readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a specific section of display dimensions utilizing the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may likely reach several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact screen dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap parts incorporate
z-indexWe do not motivate customization of these kinds of values; you change one, you likely require to alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops that allow click-dismissing-- have the tendency to reside on a low
z-indexz-indexOne more suggestion
With the Bootstrap 4 framework you are able to set up to 5 separate column looks baseding upon the predefined in the framework breakpoints however usually a couple of are pretty enough for obtaining ideal look on all of the screens. ( read this)
Conclusions
And so right now hopefully you do possess a fundamental concept what responsive web site design and frameworks are and just how the most famous of them the Bootstrap 4 system deals with the web page information in order to make it display best in any screen-- that is simply just a quick peek however It's considerd the knowledge exactly how the things do a job is the greatest foundation one should step on before looking in the details.
Check out several video guide relating to Bootstrap layout:
Linked topics:
Bootstrap layout main information

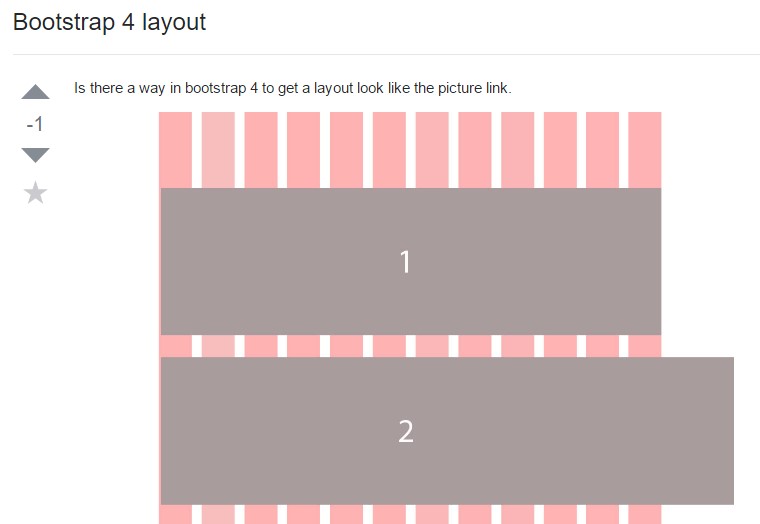
A technique inside Bootstrap 4 to set up a desired style

Format illustrations inside of Bootstrap 4