Bootstrap List Css
Introduction
List group is a impressive and useful element which is found in Bootstrap 4. The element is used for showing a variety or 'list' material. The list group items can certainly be changed and extended to uphold basically any kind of information within using several features easily available for modification inside the list in itself. These list groups can certainly as well be operated for site navigation along with using the correct modifier class.
In Bootstrap 4, the Bootstrap List Item is a element that styles the unordered lists in a particular manner given that it paves the way for creating customized information inside structure lists free from needing to think about the presentation problem ( due to the fact that the language takes care of that on its own). ( learn more)
Capabilities of Bootstrap List Template:
Shown in this article are the functions which are available just within the list group component in Bootstrap 4:
• Unordered list: Probably the most essential kind of list group which you can generate in Bootstrap 4 is an unordered list that has a number of objects by having the effective classes. You can built upon it by using the various solutions which are available in the component.
• Active elements: You can easily focus on the current active selection through just simply adding in the
.active.list-group-item• Disabled materials: You can easily even de-highlight a list piece to make it show up as despite the fact that it has been certainly disabled. You just have to add in the
.disabled.list-group-item• Urls and Buttons: With help from the buttons tag, you may quickly develop an workable item within the Bootstrap List Css which in turn means that you will definitely have the ability to include hover, active, and disabled states to these items via installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other cool component that becomes part of the list group component that permits you to design every list object having a definitive color and background. These are specifically practical for feature specific objects as well as categorizing them according to color-'s code.
• Badges: You can at the same time add in badges to a list thing to present the unread counts, activity on the item, and help some other involved features via installing additional utilities. ( discover more here)
Lets see several cases
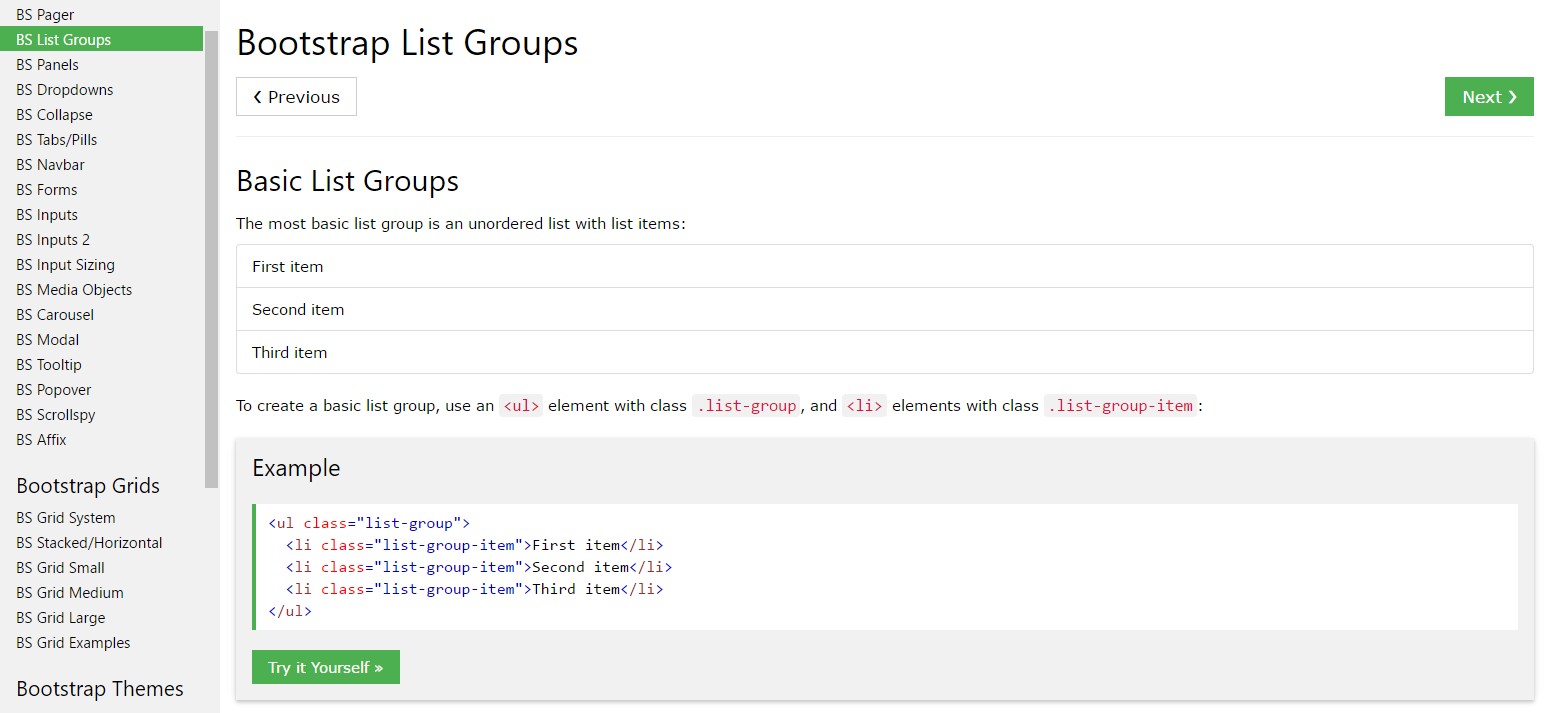
General standard
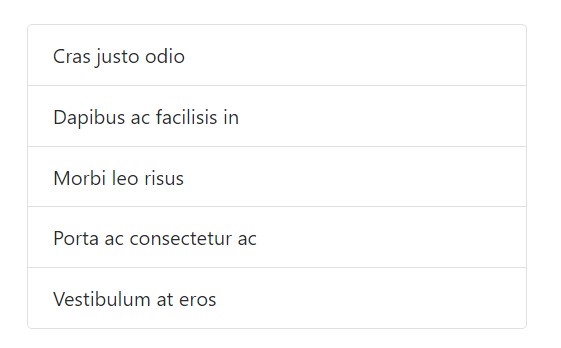
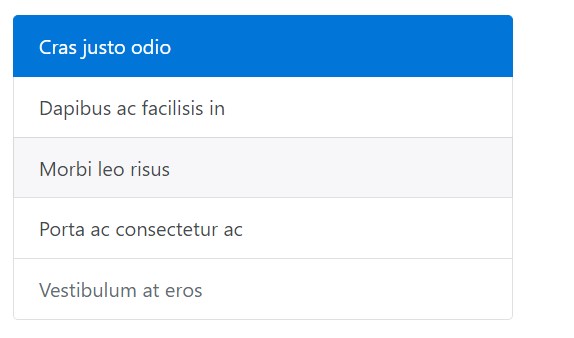
The absolute most basic list group is an unordered list together with list items and the correct classes. Build upon it with the solutions that follow, or having your special CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
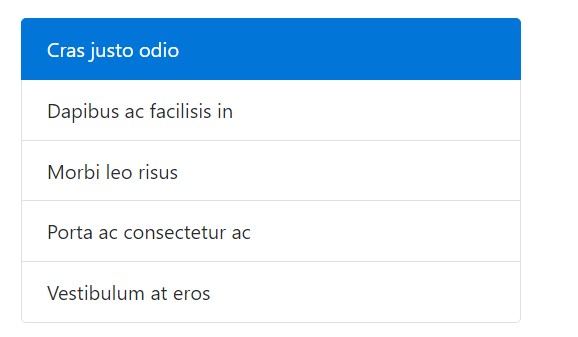
</ul>Active elements
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
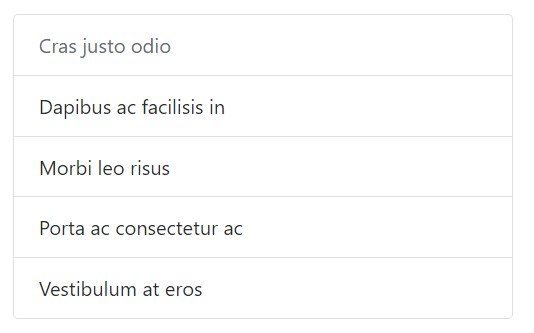
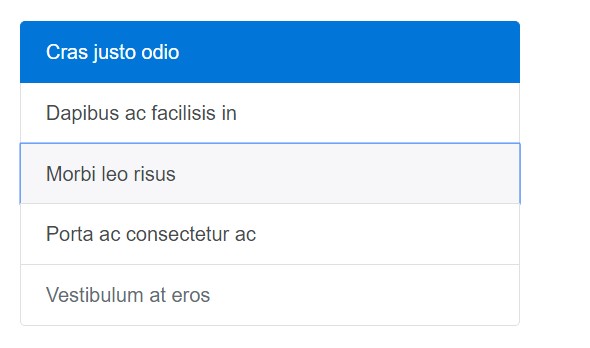
</ul>Disabled elements
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and tabs
Employ
<a><button>.list-group-item-action<li><div>Make sure to not apply the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
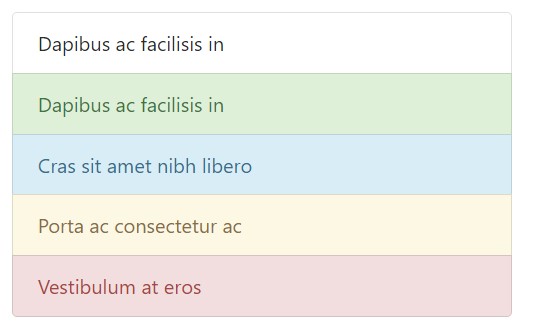
Use contextual classes to design list things together with a stateful background plus color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
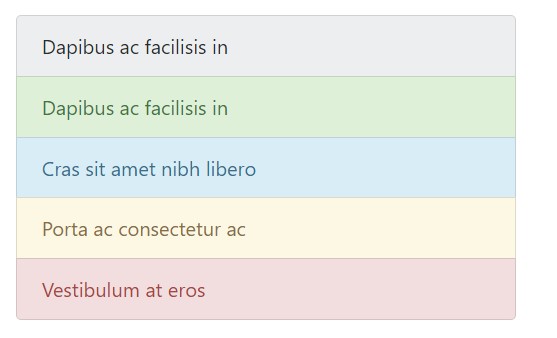
</ul>Contextual classes also operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive systems.
Employing color to provide meaning only produces a graphic indication, which will definitely not be conveyed to users of assistive technologies -- like display screen readers. Ensure that information denoted through the different colors is either clear from the web content itself (e.g. the viewable content), or else is included via alternative means, such as extra text covered up using the
.sr-onlyHaving badges
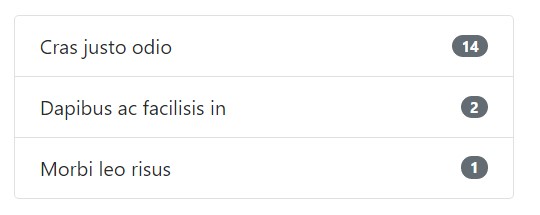
Put in badges to any sort of list group piece to display unread results, activity, and even more with the aid of some utilities. Keep in mind the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made content
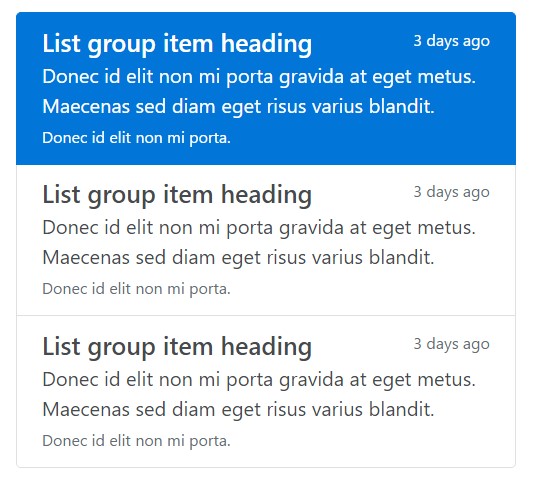
Incorporate basically any sort of HTML inside, and even for connectioned list groups similar to the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a robust and helpful component within Bootstrap 4 which empowers you to produce an unordered list a lot more prepared, interactive, and responsive with no risking on the appearance as well as layout of the list objects themselves.
Inspect several video guide relating to Bootstrap list:
Related topics:
Bootstrap list official documents

Bootstrap list training

Bootstrap list trouble