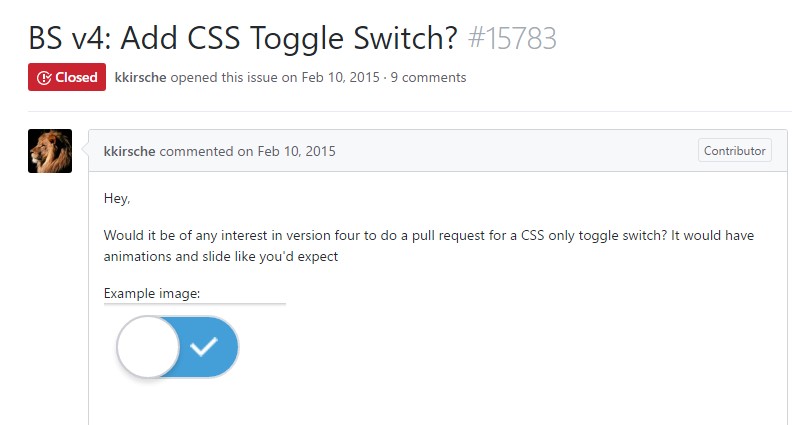
Bootstrap Switch Toggle
Overview
Every day| Every day} we waste practically identical time working with the Internet on our computers and mobile gadgets. We became so used to them so even some standard concerns from the everyday conversations get moved to the phone and gain their answers as we go on speaking with one more real world individual-- like it is intending to rain today or maybe exactly what time the movie launches. So the mobile gadgets with the comfort of having a number of explanations in your pocket inevitably got a component of our life and together with this-- their system for delivering easy touch navigating throughout the web and regulating a variety of setups on the device in itself with the same as the real life things graphic interface such as the hardware switches styled switch controls.
These are simply just ordinary checkboxes under the hood and yet designating somehow closer to a real world hardware keeps it much more natural and comfortable to utilize due to the fact that there really might possibly be a person not knowing what the thick in a box means still, there is almost none which in turn have certainly never turned the light flipping up the Bootstrap Switch Work. ( find out more)
The best way to work with the Bootstrap Switch Toggle:
Because when something becomes validated to be working in a sphere it often becomes also moved to a similar one, it is certainly kind of natural from a while the requisite of implementing this kind of Bootstrap Switch Class visual appeal to the checkboxes in our routine HTML webpages at the same time-- obviously in essentially limited situations when the whole design line goes along through this certain component.
The moment it involves the most well-liked framework for producing mobile friendly web pages-- its fourth version that is still inside of alpha release will possibly contain several natural classes and scripts for doing this job but as far as knowned this is however in the to do listing. On the other hand there are really some beneficial third party plugins that can help you understand this visual aspect easily. In addition many programmers have provided their process as markup and styling examples around the internet.
Over here we'll check out at a third party plugin involving easy style sheet as well as a script file that is extremely adjustable, simple to use and most importantly-- very correctly recorded and its webpage-- filled with clear good example snippets you are able to use as a starting stage for getting familiar with the plugin better and subsequently-- reaching specifically the things you wanted for styling your form controls at the start. However as typically-- it is actually a take and give game-- exactly like the Bootstrap 4 framework itself you'll require to spend time getting familiar with the thing, examining its own options right before you ultimately choose of it is certainly the one for you and the way exactly to incorporate the things you require with its support.
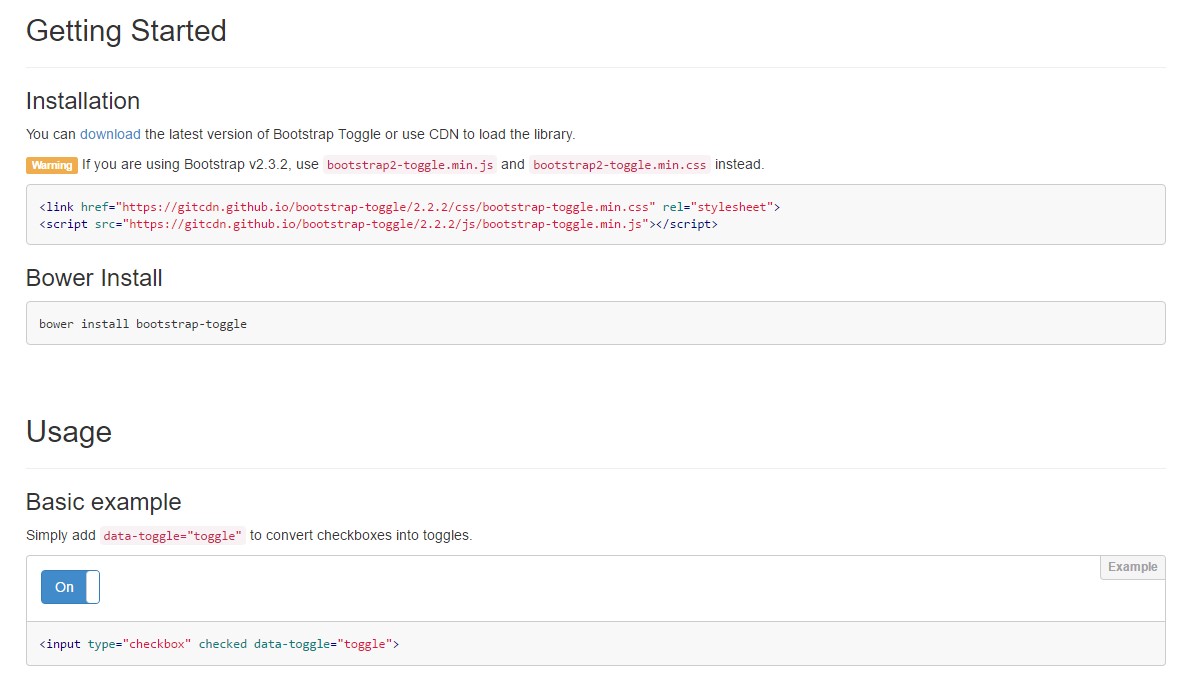
The plugin is named Bootstrap Toggle and dates back form the earliest versions of the Bootstrap system expanding together with them so in the main page http://www.bootstraptoggle.com you will definitely likewise see several ancient history Bootstrap versions standards together with a download link to the styles heet and the script file required for providing the plugin in your projects. Such files are actually as well hosted on GitHub's CDN so in case you choose you have the ability to likewise use the CDN links which are additionally delivered. ( additional info)
Toggle states offered by means of Bootstrap switches
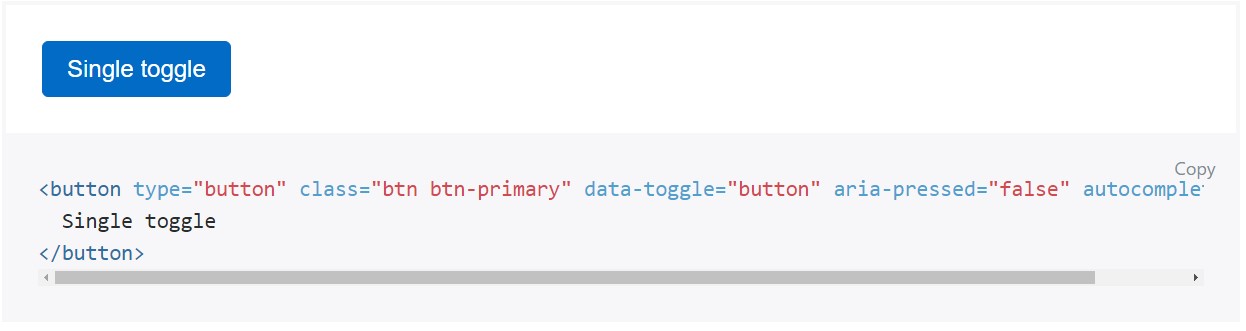
Incorporate
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Normally it is definitely a great idea utilizing the style sheet link into your pages # tag plus the # - in the end of web page's # to ensure them load just once the entire webpage has read and displayed.
Check a few youtube video training relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

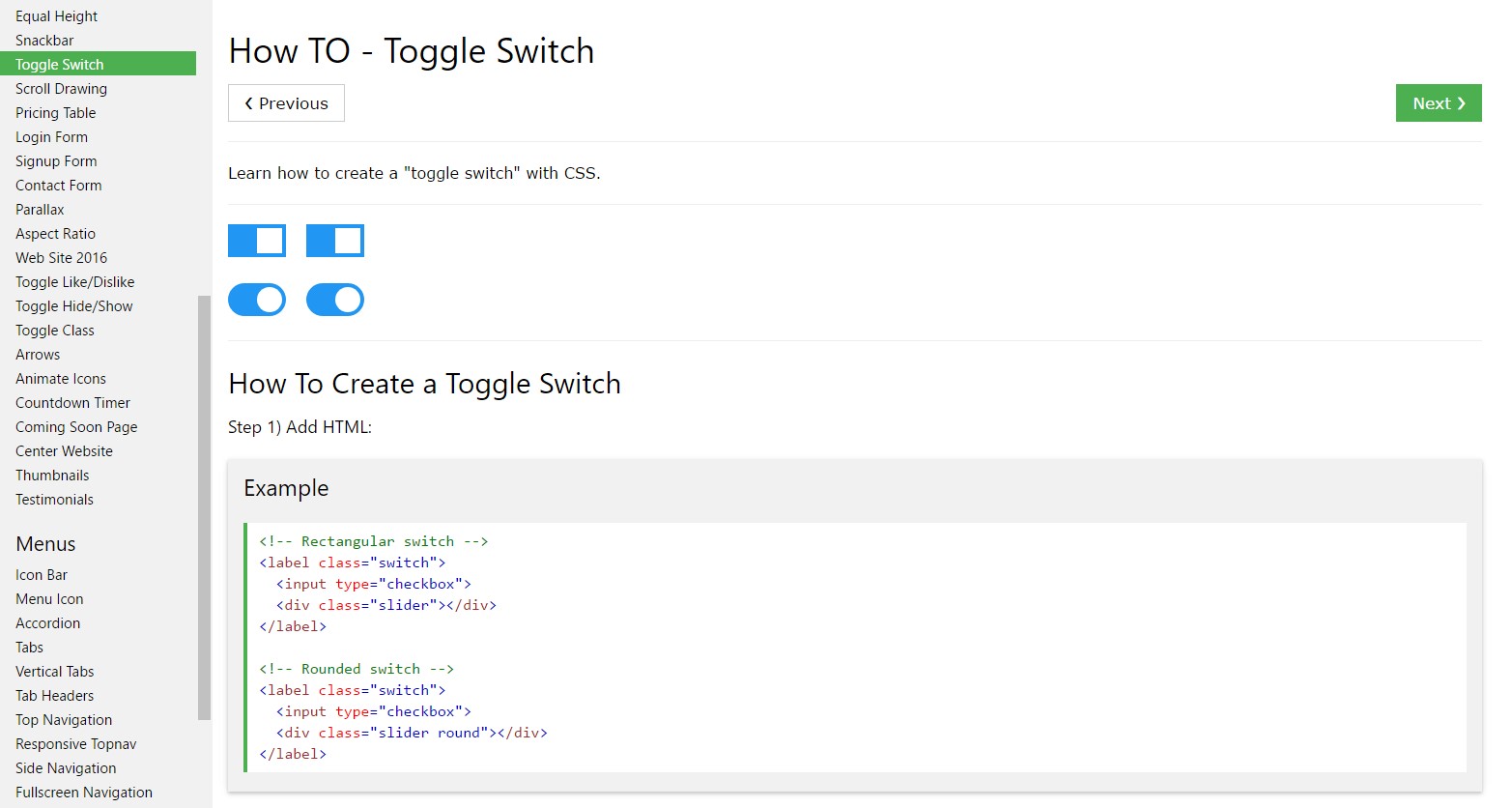
How you can make Toggle Switch

Adding CSS toggle switch within Bootstrap 4