How To Push To Github Pages
How To Push To Github Pages
Easiest means to hold your site on GitHub Pages
Normally in our job over the internet we need strong and also reputable partners to lean on-- like the post we dedicate out relate to the globe, the information sites we depend let us recognize just what's vital or the cloud platforms to deal with our valuable documents and projects. Amongst these there is a very special place committed for the trustworthy hosting company we depend bring the details providing us or our companies to the world-- an information which in days when the web is all over around us could be crucial for the future of our ventures.
Excellent news exists is a brand-new dependable solution for both creating mobile pleasant webpages as well as organizing them safely completely free due to the wonderful collaboration in between mobile web site designer software and GitHub Pages.
Created designers GitHub has fast top quality web servers supplying 99.9% uptime to the organized material and also since this summer everything hosted on the GitHub Pages obtains moved by protected link by default-- practical as well as safe. As well as with the aid of the instinctive and also very easy to use WebPage Builder developing excellent looking mobile pleasant websites and also releasing them to the GitHub cost-free hosting gets practically promptly without the requirement of recognizing anything concerning code.
So generally in order to show your web content to the globe you should take simply a few basic actions:
Establish your holding - Get totally free GitHub account
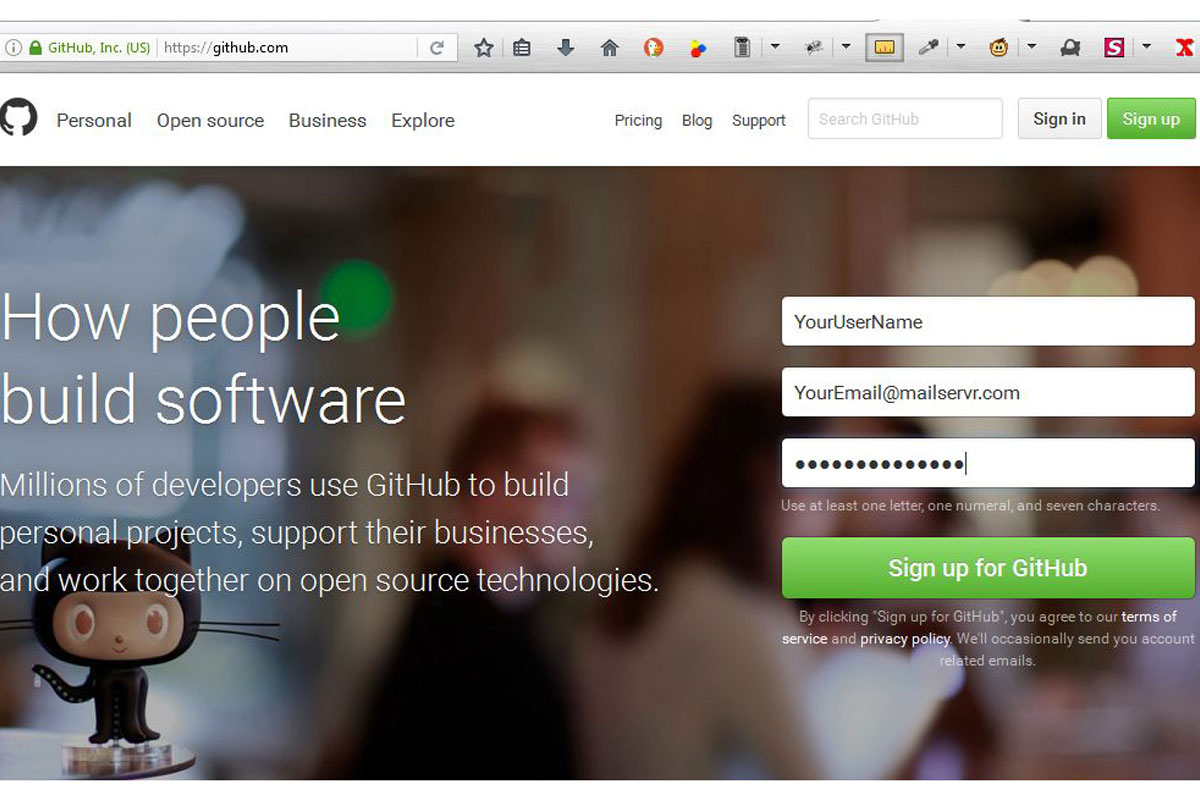
Go to
and also enter your recommended details picking up a username as well as filling out your email and also password. Choosing your username do desire it will certainly likewise be the name presenting in your GitHub pages domain afterwards like:
username.github.io
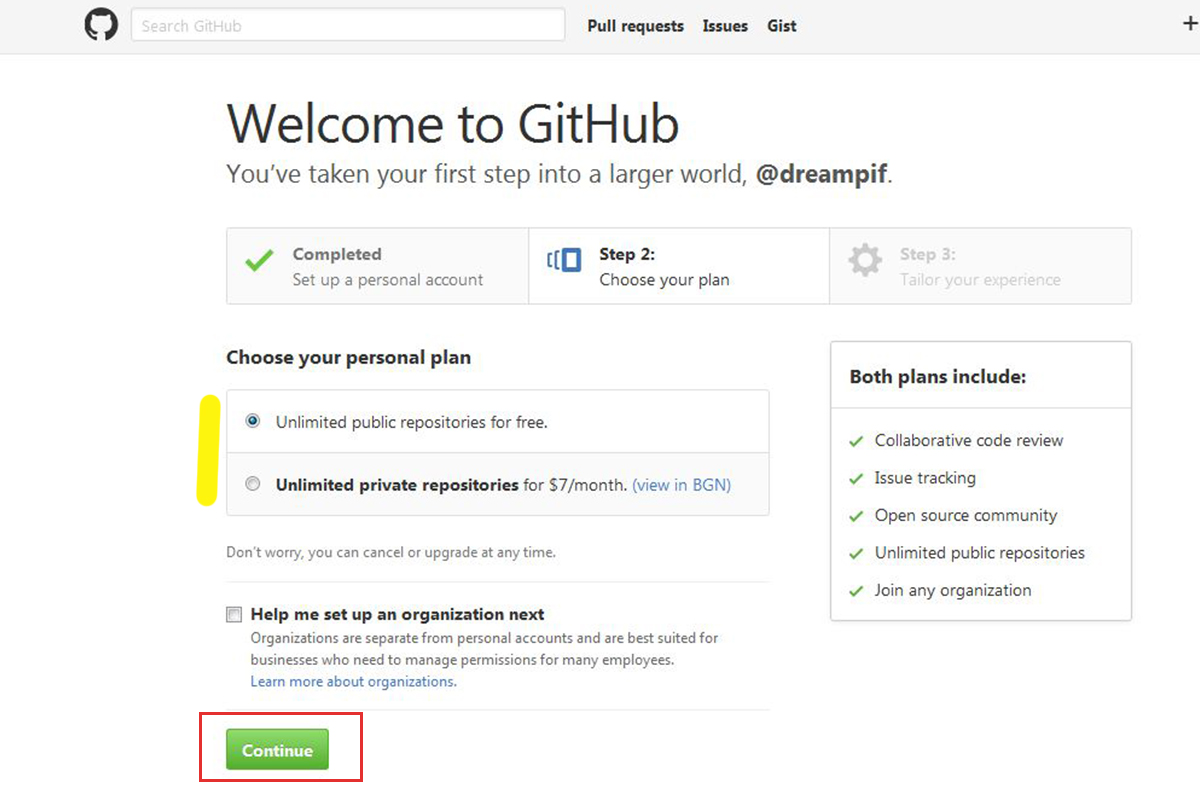
On the next display verify you desire limitless sources totally free and also click the Continue switch
By this time you must have obtained a confirmation e-mail asking you to confirm your email address-- just click the web link as well as you're prepared up with your brand-new rapid as well as protected totally free holding option.
Go to this site and click on the buttons responsive web site design software
Web Builder is actually an offline website page structure option so you do not have to be actually linked to the web to create but only for publishing the content to your secure cost-free GitHub domain name. After installing essence the older post as well as put up like any other frequent request.
After the installment is actually full you'll be inquired to link your e-mail along with a Page Builder account-- this's fairly simple-- merely enter your email address and also the code are going to be emailed to you
Make certain to read through the entire e-mail considering that together with the code this also contains some helpful relevant information that can help you start even much faster. After checking out the email merely steal your security password and insert that in. Right now believe that or otherwise you're just a handful of clicks on out of releasing your fantastic web content.

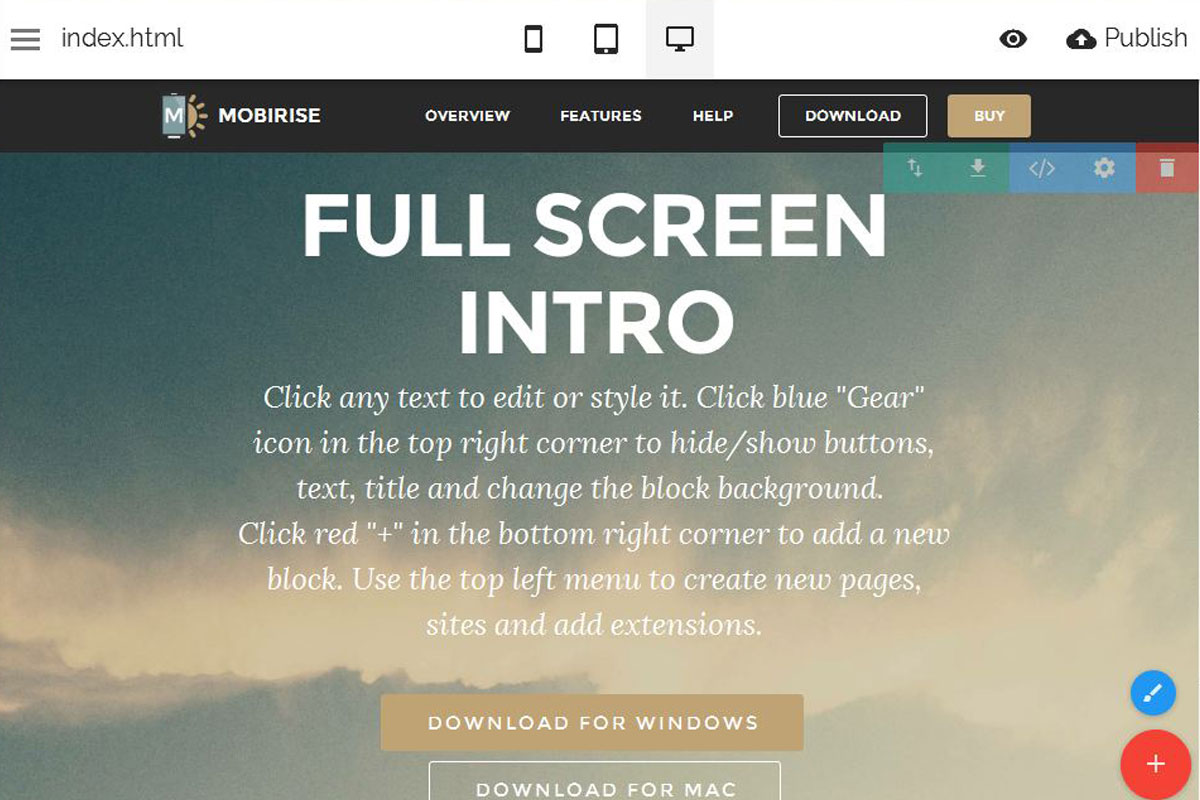
Partnering with the Web Builder is fairly easy as well as user-friendly-- you've received a comfortable blocks color scheme arising coming from the right or your display when you click on the major reddish plus switch-- merely grab the blocks you believe are going to suit best the information you have in mind and also modify the materials just like you would in your normal text redactor. Any type of block can be simply grabbed at an other place any time you choose this should be actually. Specifying other designing as well as look choices obtains simply done via each block's Properties Panel.
Just what you view in Builder home window is exactly what in fact acquires featured when the webpage will be loaded in browser. The blocks you insert automatically enhance to suit appropriately the monitor from any type of gadget. You can easily check the appearance on various tools anytime through clicking on the symbols shifting the sight. Including more pages and specifying other possibilities for each and every webpage and also the venture around the globe is done coming from the Hamburger button in the leading left corner from the window where you can easily also manage your membership and include more components to your application as well as coming from the Style publisher (heaven brush switch) you may control your whole internet site's appeal transforming this totally in a handful of clicks on.
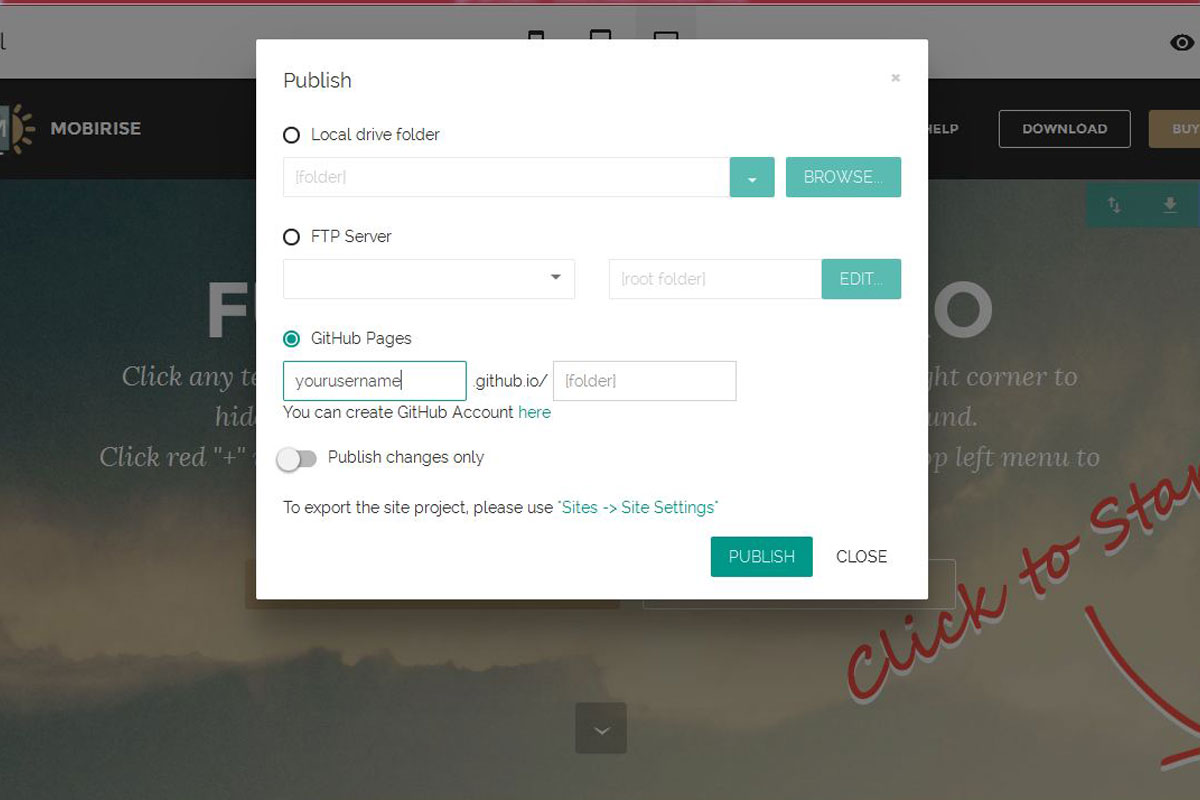
You can easily examine the results from your job regionally in your web browser any time making use of the examine switch and when you think that is actually prepared to become shown to the globe off your safe and secure totally free organizing-- merely head to the Publish discussion package as well as choose the GitHub option.
Typically as you maybe have noticed if you had some time discovering GitHub pages initial support reports in order to be capable to use your brand new swift throwing you need to generate a repository matching your individual name. When creating your website along with Builder you could with ease omit this measure because the Builder does it for you-- all you have to carry out is enter your username and also affirm you own this account going into the password the first time you use it for publishing
Optionally you could determine a subfolder to put your web page right into in the event that you desire to bunch several tasks.
Whatever receives carried out off The Page Builder interface-- you do not need to take any additional actions except describing the location to submit your pages the moment.
Improving your tasks becomes also easier due to the fact that the Builder has kept in mind the setups you've made use of from the last upload and also automatically reapplies them-- all you need to do is actually pick the GitHub alternative and also attacked Upload-- that's that-- your improved internet site will display online in just an issue of moments.