Top Free Web Creator
Recently I had the chance spending some time discovering a Third celebration Best Web Builder theme which bragged concerning having loads of blocks-- I counted nearly one hundred really-- and also today returning to the great golden indigenous Best Web Builder atmosphere I got advised of something which happened to me a few years earlier. Well that's precisely the method I felt returning to the native Best Web Builder 2 theme after checking out Unicore and I'll tell you why.
Best Web Builder is dependable as well as regular - if a component acts in such a way in one block-- it acts the same means all over the place each time. There is no such thing as unforeseen behavior sidetracking as well as confusing you in the chase of the finest look.
Best Web Builder is flexible-- one block can be arrangemented in countless ways coming to be something entirely different at the end. Integrated with the Custom Code Editor Extension the opportunities come to be nearly unlimited. The only limits reach be your vision and imagination.
Best Web Builder progresses-- with every considerable upgrade revealed through the appear home window of the application we, the individuals get increasingly more invaluable and well believed devices suitable the growing user demands. Just a few months earlier you had to write your own multilevel food selections as well as the idea of producing an on-line store with Best Web Builder was merely unthinkable and also now just a few versions later we already have the opportunity not just to sell everythings through our Best Web Builder websites but likewise to totally customize the appearance and also feel of the process without creating an easy line of code-- totally from the Best Web Builder graphic user interface.
Best Web Builder is steady-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop I've never got the "Program needs to close" message or shed the outcomes of my job. It could be done in my imagination, but it seems the program reaches run a little bit faster with every following upgrade.
Generally these except for one are the factors in the current months the wonderful Best Web Builder became my really main as well as favored web design tool.
The last but perhaps crucial factor is the superb as well as refined HTML as well as CSS finding out curve the software program supplies. I'm not rather sure it was intentionally developed through this but it really functions whenever:
Googling or hearing from a close friend you begin with Best Web Builder and also with practically no time invested discovering how to use it you've currently got something up and also running. Soon after you need to transform the appearance merely a little bit more and risk to damage a block specification uncovering the custom-made HTML section to alter a personality or two ... This is how it starts. And quickly after one day you accidentally take an appearance at a snippet of code and obtain shocked you know what it implies-- wow when did this take place?! Maybe that's the part regarding Best Web Builder I enjoy most-- the liberty to develop with no pressure at all.
In this post we're visiting take a deeper take a look at the new attributes presented in version 2 as well as discover the numerous methods they can benefit you in the development of your next excellent looking entirely responsive website. I'll also share some new suggestions as well as techniques I recently discovered in order to help you broaden the Best Web Builder abilities even additionally and also perhaps even take the initial step on the knowing curve we discussed.
Hey there Incredible Icons!
For the past few years famous typefaces took a wonderful place in the web material. They are easy meaningful, scale well on all display sizes because they are completely vector components as well as take almost no data transfer and also time for loading. These simple yet meaningful pictograms can successfully help you communicate the message you require in a classy as well as laconic means-- still a picture is worth a thousand words. I think for Best Web Builder Development group producing a module enabling you to freely put internet font style symbols right into felt kind of organic everything to do. Internet icons component has been around for a while and also offered us well.
Currently with Best Web Builder 2 we currently have two extra icon typeface to take complete advantage of in our layouts-- Linecons and also Font Awesome. Linecons provides us the subtle as well as expressive appearance of in-depth graphics with multiple line widths and carefully crafted curves and Font Awesome provides vast (as well as I suggest substantial) collection of signs as well as given that it gets packed all around our Best Web Builder tasks offers us the liberty accomplishing some trendy styling impacts.
Where you can utilize the symbols from the Best Web Builder Icons extension-- practically everywhere in your project depending of the method you take.
What you can use it for-- practically everything from including extra clearness as well as expression to your content as well as decorating your buttons and menu items to styling your bulleted lists, including expressive images inline and in the hover state of the thumbnails of the updated gallery block. You can also add some activity leveraging another constructed in Best Web Builder capability-- we'll speak about this later on.
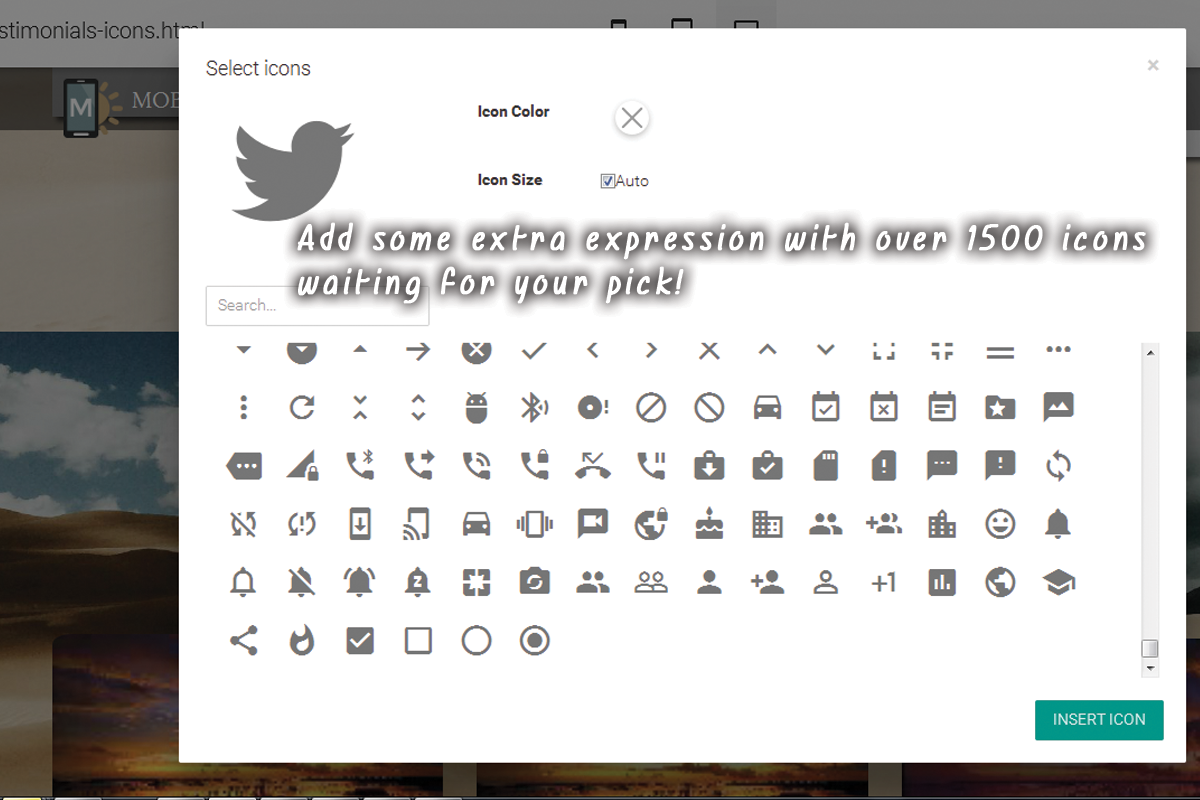
Including symbols through the integrated in graphic interface-- simple as well as clean.
This is certainly the easiest as well as fastest means which is one of the factors we love Best Web Builder-- we always get an easy way.
Via the icons plugin you get the freedom putting symbols in the brand name block, all the buttons as well as some of the media placeholders. Keep in mind that alongside with maintaining the default size and shade settings the Select Icons Panel allows you select your values for these properties. It also has a valuable search control aiding you to discover faster the aesthetic material you require instead of constantly scrolling down and also in some cases missing out on the appropriate choice.
An additional benefit of the recently included Font Awesome is it has the brand name marks of virtually 200 popular brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- prepared and waiting if you need them.
Generally every crucial interactive component in the websites you are developing with Best Web Builder is capable of being expanded further with including some beautiful, light weight as well as entirely scalable icon graphics. Through this you are lining out your idea as well as considering that signs and also forms are much quicker well-known as well as understood-- making the material more intuitive and readable.
This is just a part of all you can attain with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin provides us a terrific advantage-- it worldwide includes the Icon typefaces in our Best Web Builder jobs. This habits combined with the method Font Awesome courses are being designed provides us the liberty completing some rather impressive things with simply a few lines of custom CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list as well as giving it some life.
Have you ever before been a bit frustrated by the minimal alternatives of bullets for your checklists? With the newly contributed to Best Web Builder Font Awesome these days end. It is in fact takes just a couple of basic steps:
- initially we undoubtedly need to select the sign for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is located right here:
it has all the icons included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are enclosed in square braces-- make certain when coping the worth you do not pick them-- it's a bit complicated the first few times.
Scroll down and also take your time getting accustomed to your new toolbox of symbols as well as at the same time getting the one you would find most suitable for a bullet for the listing we're regarding to style. When you find the one-- simply duplicate the & Unicode value without the braces.
Currently we should convert this worth to in a means the CSS will comprehend. We'll do this with the aid of an additional online device located below:
paste the worth you've just replicated as well as hit Convert. Scroll down until you discover the CSS area-- that's the worth we'll be requiring in a min.
If you occur to discover difficulties defining the different colors you require for your bullets merely shut the Code editor, inspect the text different colors HEX code with the Best Web Builder's integrated in color picker select/ define the color you require, copy the worth as well as leave decreasing changes. Currently all you need to do is positioning this value in the Custom CSS code you've developed in a minute. That's it!
Allow's move around some even more!
Another cool point you can achieve with only a few lines of customized CSS and without yet unlocking the custom HTML and losing all the block Properties aesthetic modifications is adding some activity to all the icons you are capable of putting with the Icons Plugin. Use this power with caution-- it's so simple you can soon get addicted as well as a swamped with impacts site sometimes obtains hard to check out-- so use this with measure a having the general look and feel I mind.
Allow's claim you intend to add a symbol to a switch which should just show up when the guideline gets over this switch. And given that it's activity we're speaking about, let's make it move when it's visible. The custom code you would certainly wish to utilize is:
, if you need some added tweaks in the look merely fallow the comments pointers to readjust the numbers.. If needed, as well as of program-- alter the computer animation kind. If you need this result at all times-- erase the ": hover" part as well as uncomment "limitless" to make computer animation loophole permanently not merely as soon as when the website lots ant the control you've just styled could be concealed
This approach could conveniently be broadened to deal with all the put Font Awesome symbols in your Best Web Builder task. In order to use to all the symbols placed in a block, just replace
. btn: hover >. fa with. fa: with.fa or float to make it long-term.
Remember to establish computer animation loophole permanently if needed.
Include some character to the gallery.
Another simple and also amazing styling treatment you get efficient in attaining after the Best Web Builder 2 upgrade as well as the addition of Font Awesome Icons in the job is removing the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any Font Awesome icon you discover suitable. The procedure is quite much like the one setup of the custom-made icon bullets. You need to select the ideal icon as well as transform its & Unicode number as well as after that paste the fallowing code in the Custom CSS section of your gallery block and also change the value-- just like in the previous instance.
The class specifying which symbol is being positioned is the red one and can be obtained for all the FA icons from the Cheat sheet we discussed. Heaven classes are purely optional.fa-fw solutions the width of the symbol and fa-spin makes it (obviously) spin. There is one more indigenous movement class-- fa-pulse, likewise self-explanatory.
All the icons inserted by doing this right into your content can be easily stiled by the ways of the previous two examples, so all that's left for you is think of the most effective use for this incredible newly introduced in Best Web Builder feature and also have some enjoyable experimenting with it!