Bootstrap Breakpoints Table
Intro
Taking in concern each of the realizable screen widths in which our internet pages could eventually present it is necessary to compose them in a way providing undisputed sharp and impressive appearance-- generally applying the assistance of a effective responsive system such as one of the most prominent one-- the Bootstrap framework in which latest version is currently 4 alpha 6. However, what it actually executes to assist the webpages pop up excellent on any sort of screen-- let's have a look and discover.
The main idea in Bootstrap as a whole is adding certain order in the countless feasible gadget display sizes (or viewports) positioning them into a number of variations and styling/rearranging the material as required. These are additionally called grid tiers or else display screen sizes and have advanced quite a little throughout the various editions of one of the most favored currently responsive framework around-- Bootstrap 4. (see page)
Steps to put into action the Bootstrap Breakpoints Css:
Commonly the media queries get identified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap editions
In Bootstrap 4 in contrast to its own predecessor there are actually 5 display widths but due to the fact that recent alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. Given that you probably realise a
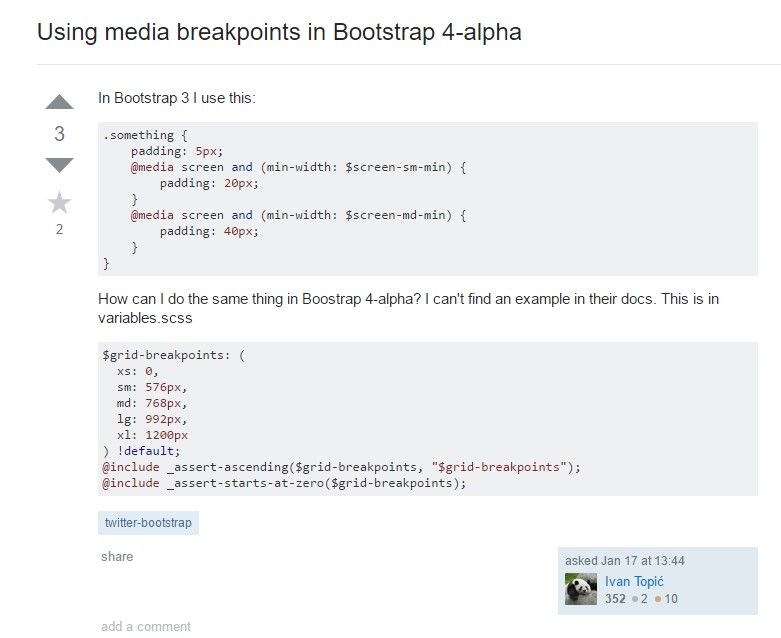
.row.col -Screen proportions
The screen sizes in Bootstrap generally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths below 576px-- This display in fact doesn't feature a media query however the designing for it rather gets employed as a basic regulations becoming overwritten by the queries for the widths above. What's likewise new in Bootstrap 4 alpha 6 is it definitely doesn't operate any kind of dimension infix-- so the column layout classes for this specific display screen dimension get defined such as
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- applies
@media (min-width: 768px) ...-md-.col-md-6Large display screens - utilizes
@media (min-width: 992px) ...-lg-And and finally-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering Bootstrap is developed to become mobile first, we employ a number of media queries to establish sensible breakpoints for user interfaces and configurations . These particular Bootstrap Breakpoints Grid are mainly accordinged to minimum viewport widths and also help us to adjust up factors when the viewport changes. ( learn more here)
Bootstrap mainly uses the following media query varies-- or breakpoints-- in source Sass files for arrangement, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create source CSS in Sass, all media queries are certainly obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases work with media queries which move in the other way (the delivered display scale or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are as well provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a specific section of display scales applying the minimum and maximum Bootstrap Breakpoints Using sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same display screen scale variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With defining the width of the web page's components the media queries arrive throughout the Bootstrap framework commonly having determined through it
- ~screen size ~Examine a number of youtube video tutorials about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints formal information

Bootstrap Breakpoints issue

Modify media query breakpoint systems from 'em' to 'px'