Bootstrap Collapse Form
Introduction
As you surely understand, Bootstrap by default builds your web site responsive, working with its elements just as a reference for positioning, size, etc.
Finding out this, in case we are to develop a menu using Bootstrap for front-end, we will need to consider a couple of the standards and standards established by Bootstrap to get it quickly structure the elements of the webpage to keep responsive properly.
Some of the most fascinating opportunities of working with this particular framework is the setting up of menus shown as needed, depending on the actions of the site visitors .
{ A good option with making use of menus on small-sized screens is to attach the options in a variety of dropdown which only launches every time it is turned on. That is , set up a switch to trigger the menu on demand. It is definitely quite not difficult to execute this having Bootstrap, the features is all set.
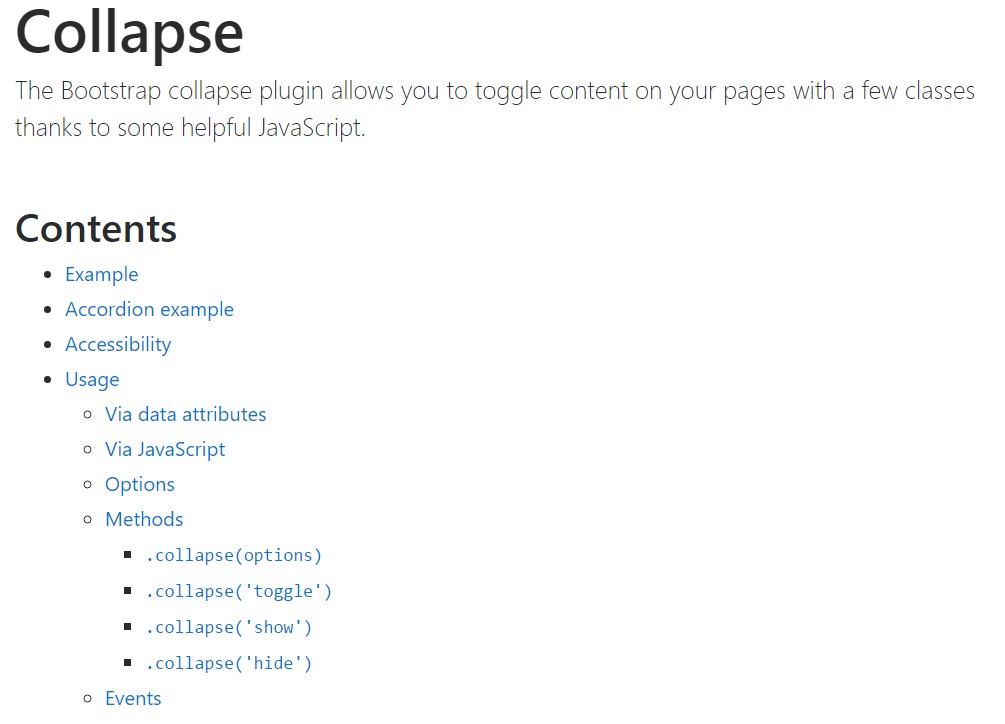
Bootstrap Collapse Example plugin helps you to toggle web content in your pages having a couple of classes because of fascinating valuable JavaScript. ( click this link)
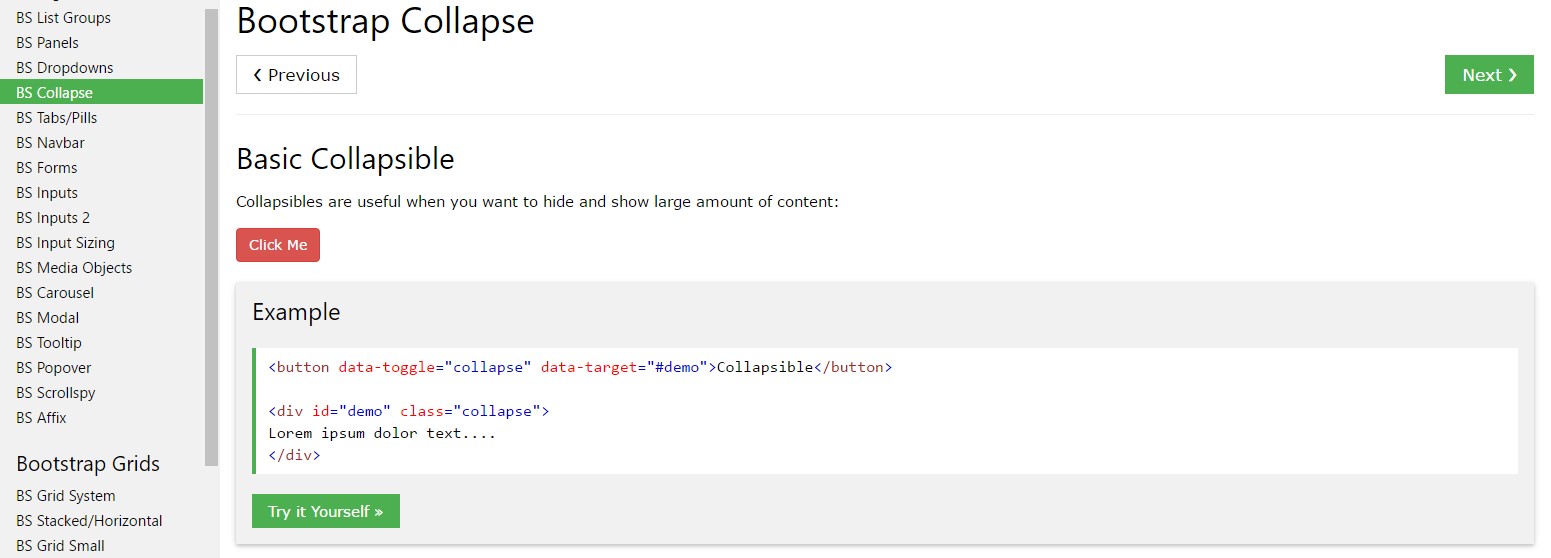
Exactly how to put into action the Bootstrap Collapse Panel:
To create the Bootstrap Collapse Toggle into small displays, just add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you can cause the menu vanish upon the smaller screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside of this component will be rendered in the context of the menu. With cutting down the computer display screen, it compacts the inside elements and cover up, being visible only via clicking the
<button class = "navbar-toggle">This way the menu definitely will appear although will not do work when clicked on. It is actually by reason of this capability in Bootstrap is performed with JavaScript. The excellent news is that we do not actually ought to create a JS code line at all, but for everything to perform we should add Bootstrap JavaScript.
At the end of the web page, just before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
Click the tabs below to show and cover up another component using class changes:
-
.collapse-
.collapsing-
.collapse.showYou are able to utilize a link by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
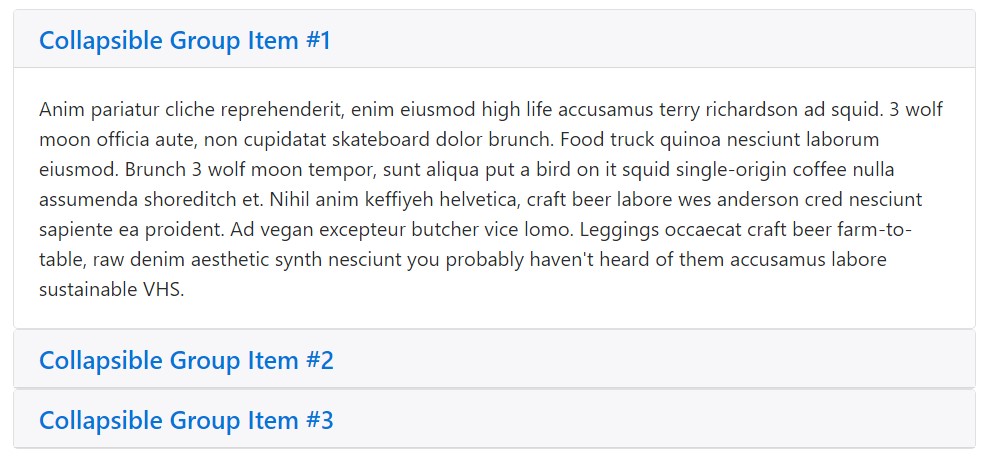
</div>Accordion some example
Expand the default collapse activity in order to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Ensure to provide
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, if your control element is targeting a one collapsible component-- such as the
data-targetidaria-controlsidHandling
The collapse plugin utilizes a handful of classes to deal with the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingAll of these classes may be seen in
_transitions.scssUsing data attributes
Just add
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"Using JavaScript
Make it easy for by hand through:
$('.collapse').collapse()Options
Selections may be pass on via data attributes or else JavaScript. For data attributes, add the feature title to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Turns on your content as a collapsible component. Accepts an optionally available selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to presented or else hidden.
.collapse('show')
.collapse('show')Presents a collapsible feature.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Events
Bootstrap's collapse class presents a number of activities for hooking within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a convenient and prompt result, without good programming work we will certainly have a great final result.
Though, it is not actually only useful when it comes to building menus, yet also other elements for presenting or covering up on-screen parts, according to the acts and requirements of users.
Generally these capabilities are also practical for concealing or else presenting huge sums of information, enabling more dynamism to the website and also keeping the layout cleaner.
Inspect a few on-line video tutorials about Bootstrap collapse
Related topics:
Bootstrap collapse main information

Bootstrap collapse training

Bootstrap collapse difficulty