Bootstrap Progress bar Example
Introduction
We realize very well this empty horizontal component being really shown unfilled initially and getting loaded with a dynamic color tone little by little while an operation, a download of a data or else generally any kind of activity is being actually completed drop by drop-- we notice it each day on our devices so the information it gives became quite intuitive to obtain-- something becomes completed and presently it's finished at this specific amount of percent or if you desire looking at the clear part of the glass-- there is this much left before completing .Another good point is that the notification it sends doesn't encounter any sort of foreign language barrier since it pure visuals so whenever comes time for showcasing the level of our different skills, or the development or different elements of a project or generally whatever having a entire and not so much parts it is really awesome we can have this kind of visual component placed straight in our web pages in a quickly and convenient way.
( learn more)
What's increased?
Inside of the most recent fourth edition of the most well-known mobile friendly framework this becomes even faster and less complicated with simply a single tag element and also there are certainly a number of modifications easily available which are done with simply just designating the necessary classes. What's new here is since the Bootstrap 4 cancels the IE9 support we can now have whole advantage of the abilities of HTML5 and as opposed to producing the outer so called empty container with a
<div><div><progress>Primary functions
If you want to start just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we realize just how it performs let's see ways to help make it look far better appointing several effects and colors . Initially-- we have the ability to use the contextual classes merged with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point supposing that you ought to attain earlier web browser compatibility you can use a couple of
<div>.progressstyle = " width:23%; "Tips and some examples
Ways to work with the Bootstrap Progress bar Animation:
Bootstrap Progress bar Jquery items are built with two HTML components, certain CSS to set the size, as well as a few attributes.
We employ the
.progressWe employ the inner
.progress-barThe
.progress-barThe
.progress-barroleariaPlace that all together, and you possess the following cases.
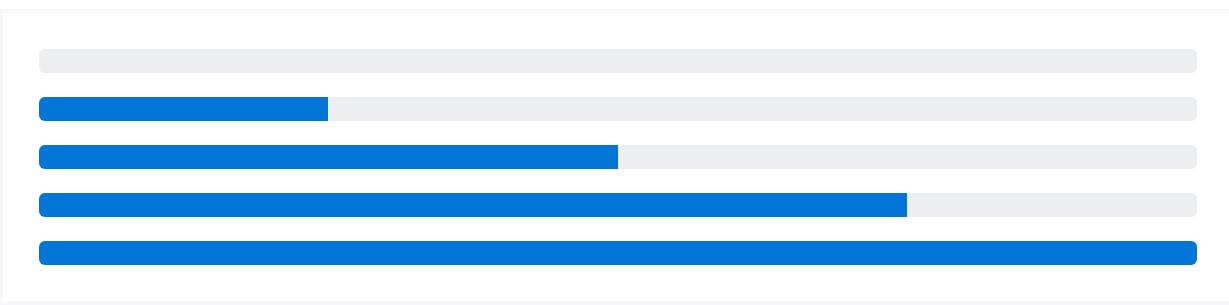
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a handful of utilities for establishing width. According to your demands, these can really help with quickly constructing progress.

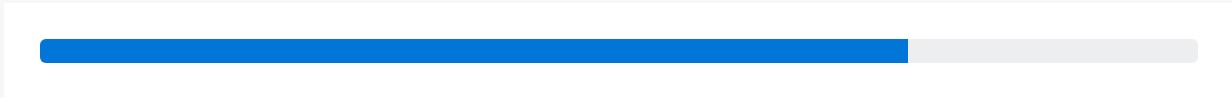
<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Modify the look of your progress bars with custom-made CSS, background utilities, stripes, and even more.
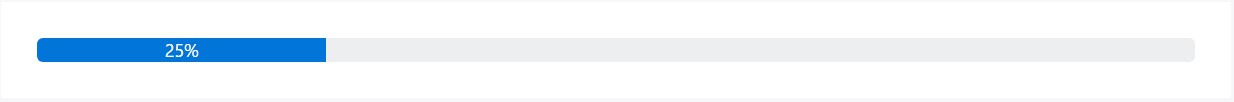
Labels
Add in labels to your progress bars simply by applying text message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to evolve the appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you desire, provide multiple progress bars inside a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
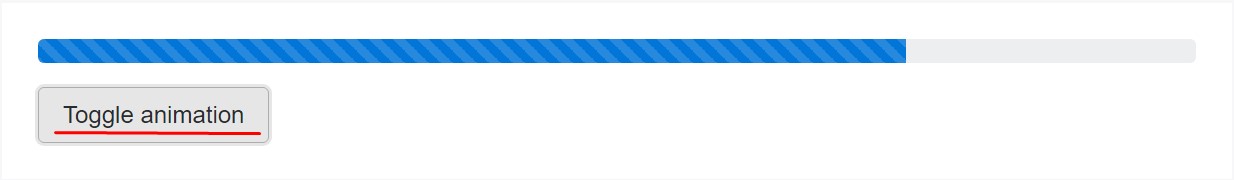
</div>Animated stripes
The striped gradient is able to likewise be animated. Put in
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- since they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that is actually the manner in which you can present your growth in basically fast and beautiful progress bar components with Bootstrap 4-- right now all you need is certain works in progress to get them display.
Review a couple of video guide relating to Bootstrap progress bar:
Connected topics:
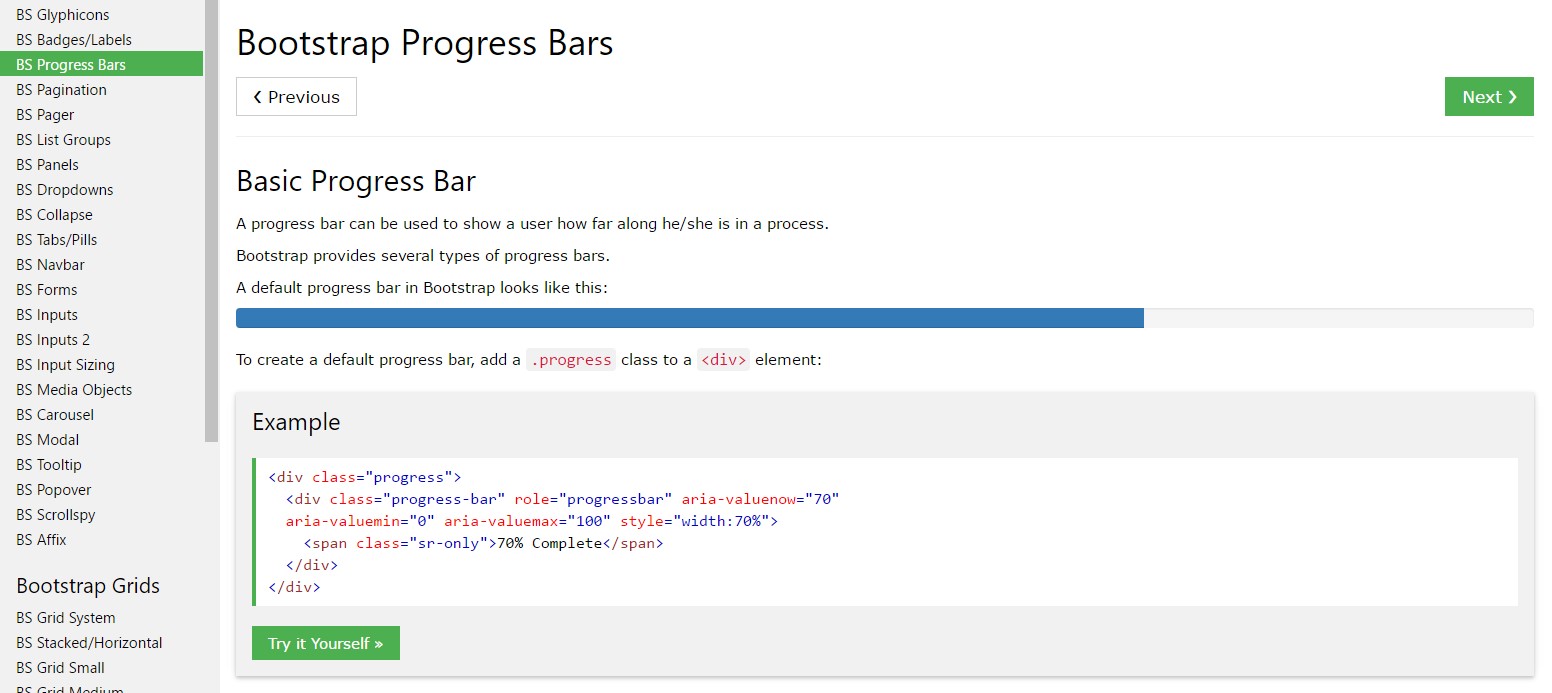
Bootstrap progress bar approved documents

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?